- AI趨勢, 網站行銷知識, 蝦皮賣家小知識
什麼是 SEO 結構化資料(Schema.org)?一篇小白也能看懂的入門解說


最後更新: 2025 6 月 14 由參拾小編 Jason 撰寫
教你 5 分鐘產生 JSON-LD、3 分鐘檢測,並附 11 種 Google 支援範例,直接複製就能用。
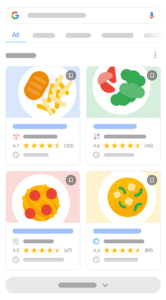
你有沒有注意到,有時候在 Google 搜尋時,結果中會出現星星評價、食譜步驟,甚至商品的價格和庫存狀態?這些特殊又明顯的資訊,就是靠 「結構化資料(Structured Data)」(又稱 Schema.org) 來實現的。
簡單來說,結構化資料就像一種特別的標籤,你在網站上加入這些標籤後,搜尋引擎(例如 Google、Bing)就能很快看懂你的內容是什麼,並且用更吸引人的方式直接顯示在搜尋結果裡。
舉個簡單例子:
如果你是一個餐廳老闆,你的網站標記了營業時間、電話,Google搜尋結果就能直接顯示這些資訊,吸引顧客更方便找到你。
如果你是電商老闆,你的產品頁加了產品價格、評價標籤,使用者搜尋時就能直接看到價格和評價,提升他們點進網站購買的機率。
Google官方說明影片
Table of Contents
Toggle為什麼結構化資料未來在「AI 時代」這麼重要?
現在越來越多人直接使用 ChatGPT、Bing Chat 這些 AI 工具找答案。這些工具要回答使用者的問題,也必須先了解網站內容,而結構化資料正是幫助 AI 快速理解你網站最好的方式。
換句話說,網站如果能提供清晰的結構化資料,不僅能在 Google 這類傳統搜尋引擎獲得更高的排名和曝光,未來在 AI 搜尋工具中的曝光機率也會提高。這是網站在 AI 時代中,保持競爭力非常重要的一環。
使用免費工具快速建立結構化資料(5分鐘搞定!)
如果你不懂程式也沒關係!現在有許多免費的線上工具,讓你幾分鐘內就能輕鬆建立正確的 JSON-LD 結構化資料,以下快速教你怎麼做:

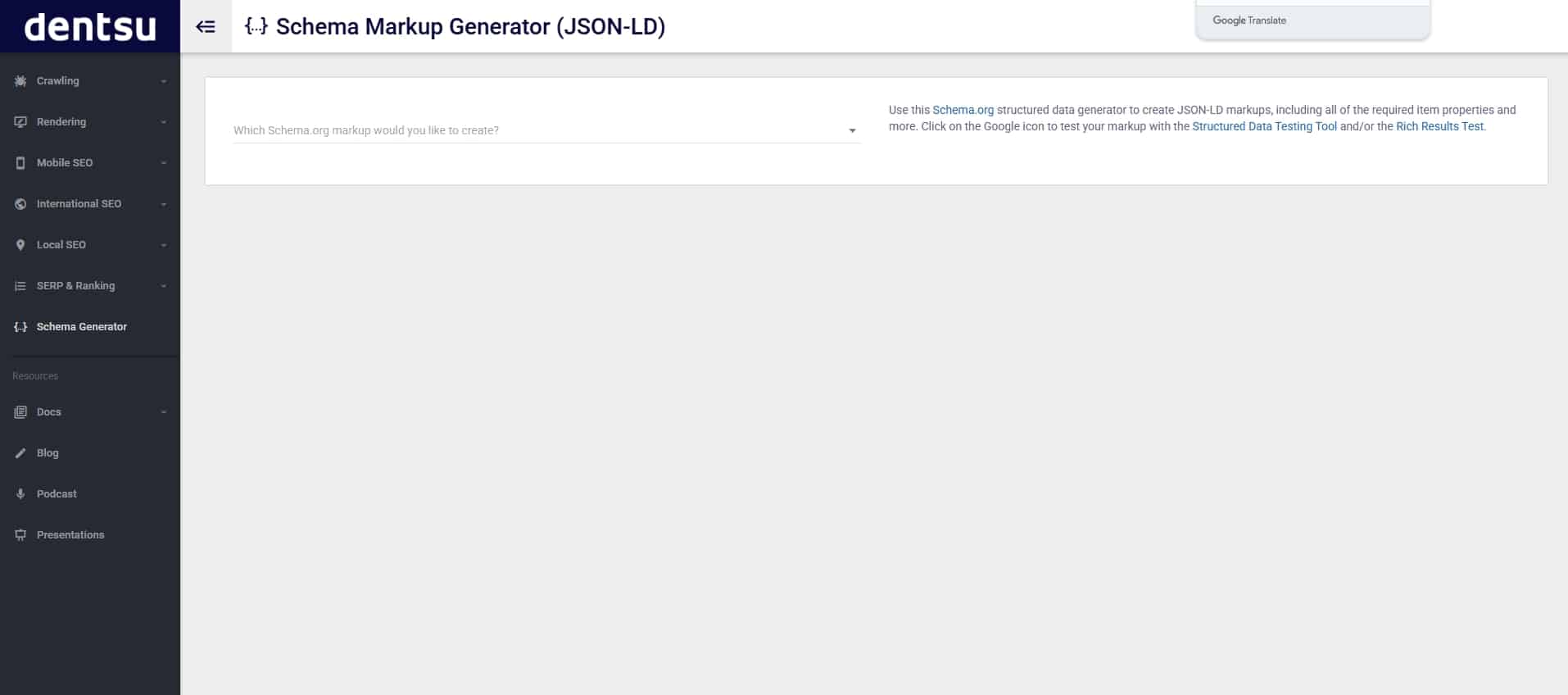
步驟1:前往免費工具網站
推薦使用 Technical SEO 提供的免費工具:Schema Markup Generator
步驟2:選擇你要標記的資料類型
例如你要標記「產品」資訊,就選擇「Product」;若是標記常見問答,則選「FAQPage」。
步驟3:填入你要顯示的內容資訊
在工具中填入產品名稱、價格、評分或問答內容等。工具會自動幫你產生對應的 JSON-LD 程式碼。
步驟4:複製產生的 JSON-LD 程式碼
當你填寫完成後,工具下方會出現一段程式碼,這就是你要的 JSON-LD 結構化資料。
步驟5:貼上到你的網頁中
將複製好的 JSON-LD 程式碼,貼在你網頁的 <head> 或是 <body> 區塊內即可。
這樣一來,就算你完全不懂程式,也可以快速完成結構化資料設定,幫你的網站在 Google 與 AI 工具中獲得更好的曝光效果!
如何檢查自己網站的結構化資料有沒有設定正確?(簡單 3 步驟教學)
如果你已經在網站上加入了結構化資料,但不確定是否設定正確,可以透過以下方法快速檢查:

步驟 1:打開 Google 官方「結構化資料測試工具」
前往工具網站:Google 結構化資料測試工具
步驟 2:輸入你想檢測的網址
在測試工具的輸入框貼上你網頁的完整網址(URL),例如:
https://www.30studio.tw/shopee-seo-guide/
步驟 3:點擊「測試網址」,查看檢測結果
工具會顯示你的頁面是否有錯誤或需要調整的地方。
若有錯誤或警告,工具會清楚提示你應該如何修正。
只要你的結構化資料沒有錯誤,Google 就有更高機率在搜尋結果中,以豐富摘要呈現你的網站內容,增加曝光和點擊率。
推薦閱讀:ChatGPT SEO 實戰:9 步驟打造 AI 最愛的網站,讓 GPTBot 主動抓取你的內容
推薦閱讀:Google PageSpeed Insights 分數不高,是不是代表網站速度太慢?
下面詳細介紹各種 Schema.org 結構化資料類型,並附上完整的 JSON-LD 範例與清楚的屬性說明,讓你馬上就能學會如何應用到自己的網站上!
1. Article(文章)
適用情境:
適用於新聞、部落格文章或教學類內容。
搜尋引擎結果呈現:
可在搜尋頁面凸顯文章標題、作者、圖片及日期,新聞網站甚至可能出現在Google的「焦點新聞」中。

JSON-LD 範例:
Copied!
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"headline": "如何挑選適合自己的登山靴?",
"author": { "@type": "Person", "name": "陳小美" },
"datePublished": "2025-05-01T10:00:00+08:00",
"dateModified": "2025-05-02T09:30:00+08:00",
"image": "https://example.com/blog/boots.jpg",
"articleSection": "戶外裝備評測",
"publisher": {
"@type": "Organization",
"name": "戶外達人Blog",
"logo": { "@type": "ImageObject", "url": "https://example.com/logo.png" }
}
}
</script>
屬性解釋:
@type: “BlogPosting” 或 “Article” – 標明這是部落格文章(新聞則用NewsArticle)。
headline – 文章標題。
author – 作者資訊,包含姓名或組織名稱。
datePublished – 發布日期(ISO 8601格式)。
dateModified – 最後修改日期。
image – 文章主要圖片網址。
articleSection – 文章分類或主題。
publisher – 發布單位名稱與Logo。
Google 結構化資料官方參考 – Article / BlogPosting
2. FAQPage(常見問題頁)
適用情境:
用於網站的常見問題與解答頁面,例如電商的FAQ區塊。
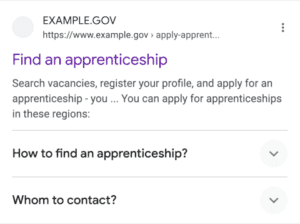
搜尋引擎結果呈現:
搜尋結果可能直接顯示問答列表。需注意,2023年後一般網站顯示FAQ機率大減,主要限政府或權威醫療網站。

JSON-LD 範例:
Copied!
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "有提供貨到付款嗎?",
"acceptedAnswer": {
"@type": "Answer",
"text": "有的,本店提供貨到付款服務。"
}
},
{
"@type": "Question",
"name": "收到商品不滿意可以退貨嗎?",
"acceptedAnswer": {
"@type": "Answer",
"text": "可以,本店提供七天鑑賞期退貨服務。"
}
}
]
}
</script>
屬性解釋:
@type: “FAQPage” – 標明是FAQ頁面。
mainEntity – FAQ內容列表,包含多組問答:
Question.name – 問題內容。
acceptedAnswer.text – 問題的解答內容。
注意: 頁面上要真實呈現這些問答內容才符合法規。
3. Product(產品)
適用情境:
電商網站的商品介紹頁或產品評測。
搜尋引擎結果呈現:
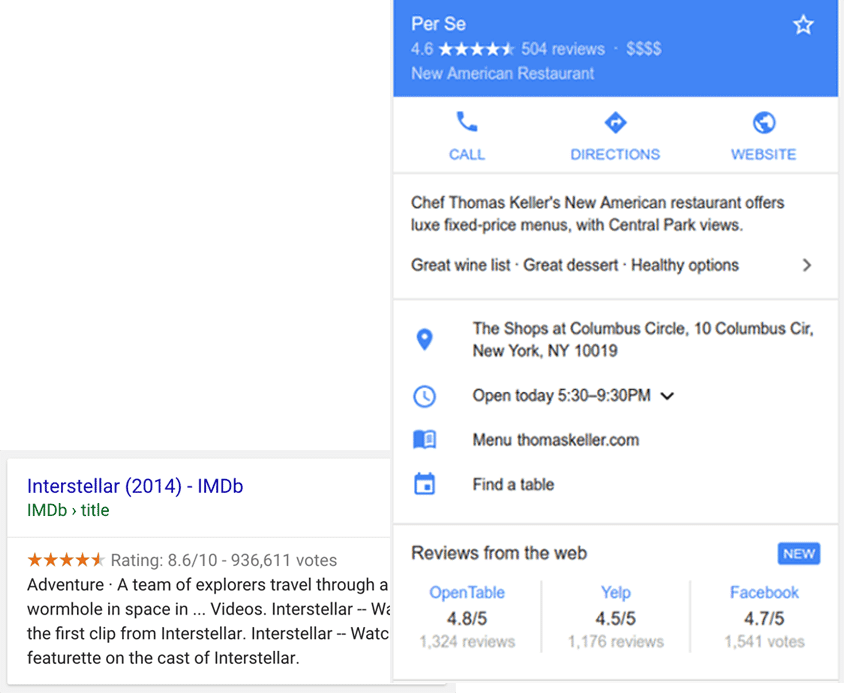
可呈現商品價格、評價星等、庫存狀態等重要資訊,直接提升點擊意圖。

JSON-LD 範例:
Copied!
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "USB-C 快速充電行動電源 10000mAh",
"image": "https://example.com/product/powerbank.jpg",
"description": "支援 PD3.0 快充,輕巧便攜。",
"sku": "PB10000-USB-C",
"brand": { "@type": "Brand", "name": "TechPower" },
"offers": {
"@type": "Offer",
"price": "599",
"priceCurrency": "TWD",
"availability": "https://schema.org/InStock"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.6",
"bestRating": "5",
"ratingCount": "85"
}
}
</script>
屬性解釋:
@type: “Product” – 表明這是產品。
name – 產品名稱。
image – 商品圖片網址。
description – 產品簡介。
sku – 商品編號。
brand.name – 品牌名稱。
offers – 購買資訊:
price 與 priceCurrency – 價格及貨幣單位。
availability – 庫存狀態(如現貨:InStock)。
aggregateRating – 平均評價:
ratingValue – 平均評分。
ratingCount – 評論數量。
4. BreadcrumbList(麵包屑導航)
適用情境:
有層級結構的網站頁面,提供導航路徑。
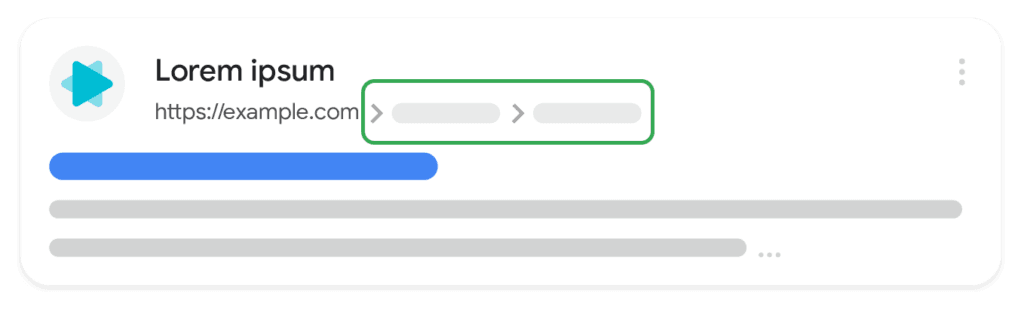
搜尋引擎結果呈現:
搜尋結果以層級形式呈現路徑,增強頁面位置感。

JSON-LD 範例:
Copied!
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{ "@type": "ListItem", "position": 1, "name": "首頁", "item": "https://example.com/" },
{ "@type": "ListItem", "position": 2, "name": "電子產品", "item": "https://example.com/electronics" },
{ "@type": "ListItem", "position": 3, "name": "行動電源", "item": "https://example.com/electronics/powerbank" }
]
}
</script>
屬性解釋:
@type: “BreadcrumbList” – 標示為麵包屑列表。
itemListElement – 各層級內容:
ListItem.position – 導航層級順序。
ListItem.name – 層級名稱。
ListItem.item – 層級連結網址。
Google 結構化資料官方參考 – BreadcrumbList
5. Organization(組織/機構)
適用情境:
公司或組織的網站首頁或介紹頁。
搜尋引擎結果呈現:
可能呈現在知識圖譜,顯示企業資訊、社群連結等。

JSON-LD 範例:
Copied!
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "科技創新股份有限公司",
"url": "https://example.com",
"logo": "https://example.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+886-2-23456789",
"contactType": "customer service",
"areaServed": "TW"
},
"sameAs": [
"https://www.facebook.com/example",
"https://www.instagram.com/example"
]
}
</script>
屬性解釋:
@type: “Organization” – 標明是組織。
name – 組織名稱。
url – 官方網站。
logo – Logo圖片網址。
contactPoint – 聯絡方式:
telephone – 電話。
contactType – 聯絡類型(如客服)。
areaServed – 服務地區。
sameAs – 其他社群媒體連結。
Google 結構化資料官方參考 – Organization / Logo
6. Event(活動)
適用情境:
活動資訊頁面,例如演唱會、展覽、課程。
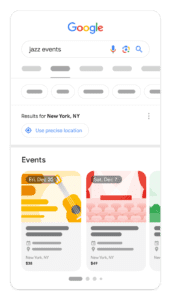
搜尋引擎結果呈現:
搜尋結果顯示活動日期與地點,甚至整合於Google地圖或行事曆。

JSON-LD 範例:
Copied!
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "2025 台北夏日音樂祭",
"startDate": "2025-07-15T19:00:00+08:00",
"endDate": "2025-07-15T21:30:00+08:00",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "台北小巨蛋",
"address": {
"@type": "PostalAddress",
"streetAddress": "南京東路四段2號",
"addressLocality": "臺北市",
"addressRegion": "臺灣",
"postalCode": "105",
"addressCountry": "TW"
}
},
"image": "https://example.com/events/taipei-music-fest.jpg",
"description": "一年一度的戶外音樂祭,集合多組獨立樂團嗨翻台北夜晚!",
"organizer": {
"@type": "Organization",
"name": "夏日音樂祭策展單位",
"url": "https://example.com/events/summerfest"
}
}
</script>
屬性解釋:
@type: “Event” – 標明是活動。
name – 活動名稱。
startDate 與 endDate – 活動開始與結束時間。
eventAttendanceMode – 活動出席模式。
eventStatus – 活動狀態。
location – 活動地點詳細資訊(名稱與地址)。
organizer – 主辦單位。
7. HowTo(操作指南)
(Google 於 2023/9/14 更新:已淘汰 How-to 類型的搜尋結果)
適用情境:
步驟教學內容,例如DIY教程、使用指南。
搜尋引擎結果呈現:
可能顯示步驟列表或縮圖(Google目前僅限部分情況顯示)。
JSON-LD 範例:
Copied!
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "HowTo",
"name": "在家自製珍珠奶茶",
"step": [
{
"@type": "HowToStep",
"position": 1,
"name": "準備食材",
"itemListElement": [
{ "@type": "HowToDirection", "text": "泡紅茶 5 分鐘。" },
{ "@type": "HowToTip", "text": "可用阿薩姆紅茶增添香氣。" }
]
},
{
"@type": "HowToStep",
"position": 2,
"name": "加入配料",
"itemListElement": [
{ "@type": "HowToDirection", "text": "將冰塊、黑糖珍珠、鮮奶與紅茶倒入搖杯。" }
]
},
{
"@type": "HowToStep",
"position": 3,
"name": "完成",
"itemListElement": [
{ "@type": "HowToDirection", "text": "搖勻後倒入杯中即可享用。" }
]
}
]
}
</script>
屬性解釋:
@type: “HowTo” – 標明是教學步驟。
name – 教學名稱。
step – 操作步驟:
HowToStep.position – 步驟順序。
HowToStep.name – 簡要步驟說明。
HowToDirection 與 HowToTip – 詳細操作指引與小提示。
8. LocalBusiness(在地商家)
適用情境:
適合標記任何有實體據點的本地商家,例如餐廳、實體門市、公司辦公室。透過 LocalBusiness 結構化資料,可清楚告訴搜尋引擎商家的營業資訊,包括名稱、地址、營業時間、聯絡電話等。
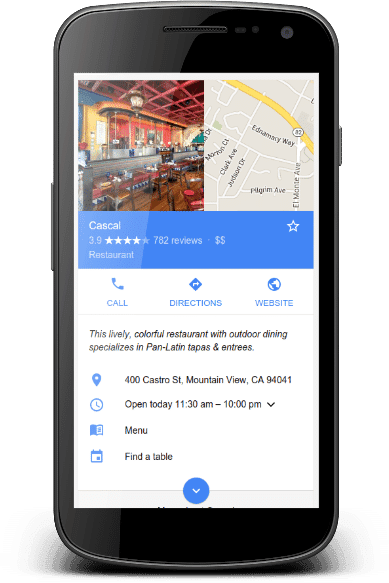
搜尋引擎結果呈現:
搜尋特定店名或相關關鍵字時,Google搜尋結果右側可能出現商家的知識圖譜,呈現店名、地址、營業時間、聯絡電話,甚至評價星等。此資料也有助於在 Google 地圖上的曝光。

JSON-LD 範例:
Copied!
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"name": "美味小吃店",
"image": "https://example.com/photo.jpg",
"address": {
"@type": "PostalAddress",
"streetAddress": "台北市信義路五段7號",
"addressLocality": "信義區",
"addressRegion": "台北市",
"postalCode": "110",
"addressCountry": "TW"
},
"telephone": "+886-2-27654321",
"openingHours": "Mo-Su 11:00-21:00",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.2",
"ratingCount": "128"
}
}
</script>
屬性解釋:
@type: “Restaurant”:標記這個本地商家為餐廳,其他商家可使用更適合的子類別如 Store 或 ProfessionalService。
name:商家名稱。
image:商家圖片 URL。
address(PostalAddress):地址資訊,包含街道、行政區、城市、郵遞區號及國別。
telephone:聯絡電話。
openingHours:營業時間,使用星期縮寫(例如 Mo-Su 表示週一到週日)。
aggregateRating:整體評價資訊,包含平均評分與評價數量。
Google 結構化資料官方參考 – LocalBusiness
9. Review(評論)
適用情境:
適合用來標記使用者對產品、服務或商家的個別評論或整體評分,最常見於產品頁面、食譜、商家介紹頁或評論文章中。透過標記 Review,可讓搜尋引擎更容易理解並顯示星級評價資訊。
搜尋引擎結果呈現:
搜尋結果中可能顯示星星評等(如 4.6/5 星),或摘錄一小段評論內容,提高結果的吸引力與可信度。

JSON-LD 範例:(單則評論範例)
Copied!
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Review",
"itemReviewed": { "@type": "Product", "name": "XYZ 無線藍牙耳機" },
"author": { "@type": "Person", "name": "李小評" },
"reviewRating": { "@type": "Rating", "ratingValue": 4, "bestRating": 5 },
"reviewBody": "音質好、連線穩定,但長時間配戴稍微不適。"
}
</script>
屬性解釋:
@type: “Review”:定義這則內容為單一評論。
itemReviewed:被評論的產品、服務或商家資訊。
author:評論的作者名稱或身分。
reviewRating:評論的評分資訊。
ratingValue:實際評分數值(例如4星)。
bestRating:評分的滿分(預設為5分)。
reviewBody:評論的內文摘要。
Google 結構化資料官方參考 – Review Snippet
10. Recipe(食譜)
適用情境:
適合用於料理網站、美食部落格,標記食譜的名稱、步驟、食材、烹調時間與份量等資訊。透過 Recipe 結構化資料,搜尋引擎能以更吸引人的方式呈現你的食譜。
搜尋引擎結果呈現:
搜尋特定料理時,搜尋結果可能以卡片形式呈現食譜圖片、星級評分、烹調時間與營養資訊等,吸引更多點擊。

JSON-LD 範例:
Copied!
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Recipe",
"name": "經典番茄炒蛋",
"image": "https://example.com/recipes/tomato-egg.jpg",
"author": { "@type": "Person", "name": "王大廚" },
"description": "簡單又好吃的家常菜!",
"recipeYield": "2 人份",
"prepTime": "PT10M",
"cookTime": "PT5M",
"recipeIngredient": [
"雞蛋 3 顆",
"番茄 2 顆",
"鹽、糖 適量"
],
"recipeInstructions": [
"番茄切塊,雞蛋打散。",
"炒蛋成型盛出,再炒番茄。",
"混合番茄與蛋,加鹽糖調味即可。"
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"ratingCount": "40"
}
}
</script>
屬性解釋:
@type: “Recipe”:定義內容為食譜。
name:食譜名稱。
image:完成後菜餚的圖片URL。
author:食譜作者。
description:食譜簡介。
recipeYield:食譜的份量(例如2人份)。
prepTime:備料時間(ISO格式,PT10M表示10分鐘)。
cookTime:烹調時間。
recipeIngredient:列出所需食材及數量。
recipeInstructions:烹調步驟說明。
aggregateRating:平均評分與總評論數量。
11. Video(影片)
適用情境:
適合任何主頁面內含影片的內容──如產品示範、教學影片、採訪或直播回放。使用 VideoObject 結構化資料,能讓搜尋引擎明確讀取影片標題、縮圖、長度、上傳日期及播放網址。
搜尋引擎結果呈現:
Google 可能在「影片」分頁或一般搜尋結果顯示 影片豐富摘要:含縮圖、播放長度、上傳日期,甚至在行動裝置顯示「關鍵片段(Key Moments)」時間軸。正確標記可增加影片曝光機會,並提升點擊率。

JSON-LD 範例:
Copied!
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "30 秒學會領帶四手結",
"description": "超簡單四手結打法,商務場合快速上手。",
"thumbnailUrl": "https://example.com/video/tie-thumbnail.jpg",
"uploadDate": "2025-05-10T08:00:00+08:00",
"duration": "PT30S",
"contentUrl": "https://example.com/video/tie-howto.mp4",
"embedUrl": "https://www.youtube.com/embed/abcd1234",
"publisher": {
"@type": "Organization",
"name": "紳士生活頻道",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.png"
}
}
}
</script>
屬性解釋:
@type: “VideoObject”:定義內容為影片資料。
name:影片標題。
description:影片簡介。
thumbnailUrl:影片縮圖 URL(建議 1280 × 720 px 以上解析度)。
uploadDate:上傳日期(ISO 8601 格式)。
duration:影片長度(ISO 8601;例 PT30S = 30 秒)。
contentUrl:影片檔案或可直接播放的連結。
embedUrl:可嵌入播放器的 URL(如 YouTube embed)。
publisher:發佈者資訊,可為 Organization 或 Person。
logo:發佈者品牌 Logo 圖檔 URL(放在 publisher.logo 中)。
貼心提醒:若影片頁面同時含教學步驟,可再加 HowTo Schema;若有章節時間戳,可針對「Key Moments」標記 Clip 陣列,進一步提高搜尋可見度。
Google 結構化資料官方參考
關於結構化資料的常見 FAQ 問答
Q:結構化資料一定會在搜尋結果中顯示嗎?
不一定。Google 和其他搜尋引擎會根據搜尋者意圖、網頁權威度與資料完整性來決定是否顯示豐富摘要(Rich Snippets),但正確加入結構化資料後,出現機會通常會明顯提高。
Q:如果結構化資料設定錯誤會發生什麼事?
Google 通常不會因輕微錯誤直接懲罰網站,但嚴重或大量錯誤可能導致無法顯示豐富摘要,甚至影響搜尋信任度,長期下來可能連帶影響排名。
Q:JSON-LD、Microdata、RDFa,哪一種標記方式比較推薦?
Google 官方目前最推薦 JSON-LD。它獨立於 HTML 標籤之外,維護與更新最方便,也較不易破壞既有程式碼。
Q:可以用工具快速產生結構化資料嗎?
可以!常見工具如 Google Structured Data Markup Helper、Technical SEO Schema Markup Generator 等,輸入內容即可產生 JSON-LD 程式碼,再貼回網頁。
Q:每個頁面都需要設定結構化資料嗎?
原則上能標就標,但可先針對:商品頁、食譜或教學內容、FAQ、活動頁、公司/商家介紹頁等優先加上結構化資料,效益最高。